Base de conhecimento dos temas na Plataforma WDNA
Organizações das pastas dos temas
Os temas são divididos em pastas para facilitar a edição e organização dos arquivos.
Segue abaixo a descrição de cada pasta e seus arquivos internos.
- /assets: nele estará todos os arquivos css e js
- theme-all.css: é css do tema.
- theme-custom.css: é css exclusivo para customizar o tema.
- theme-defer.js: esse js carrega depois que todo conteúdo carregar no site.
- theme-plugin.css: é css com todos os estilos dos plugins.
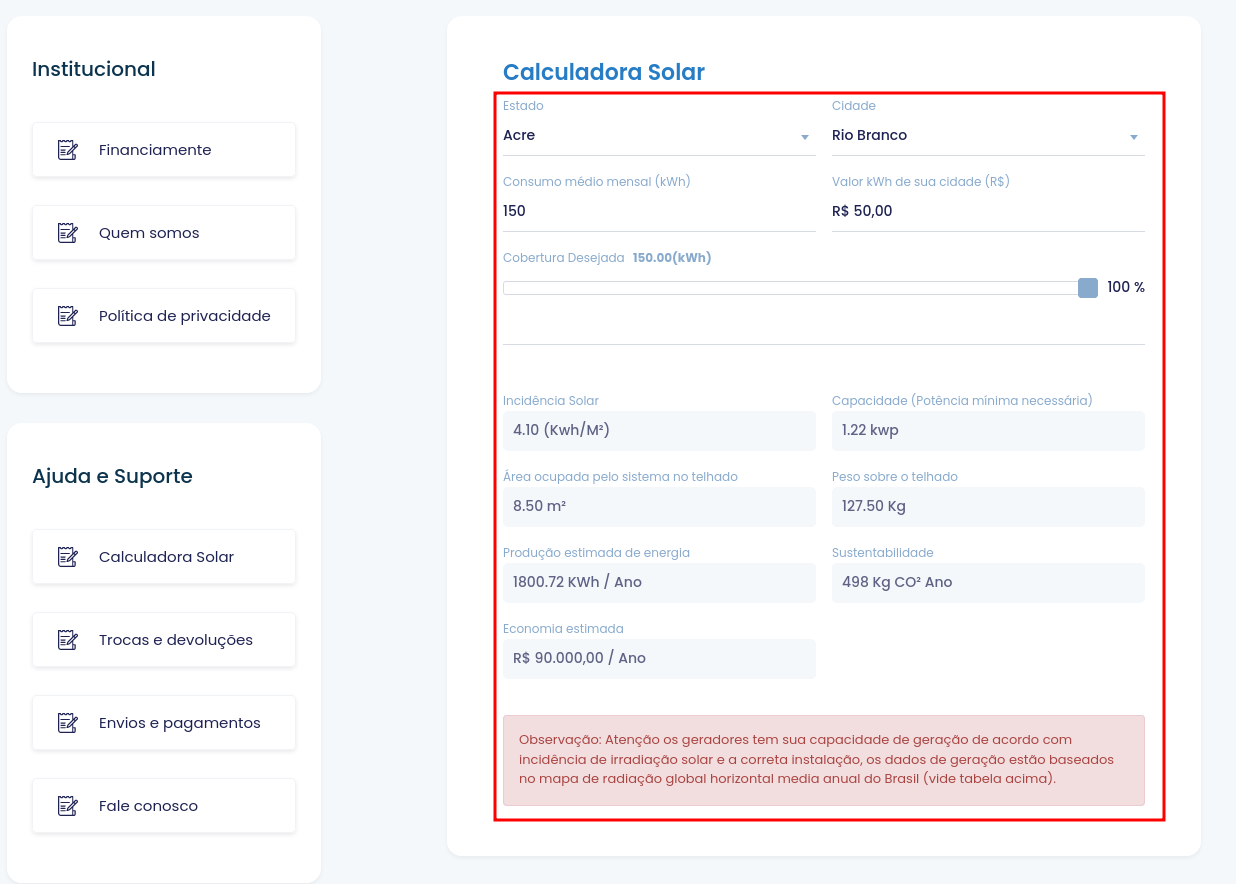
- theme-solar-calculator.css: ele só vai ativar caso tenha página calculadora solar.
- theme-solar-calculator.js: ele só vai ativar caso tenha página calculadora solar;
- theme.js: é js padrão do tema, onde vai carregar normalmente na loja.
- /layout
- theme.liquid: é liquid principal. Caso precise alguma alteração que aplique em todas as página, seria nele.
- /sections: os liquids desta pasta são partes, onde podem ser chamados em qualquer liquid.
- 404-content: é parte do conteúdo da paǵina 404
- check-cookie: essa parte vai verificar se o navegador do usuário está com cookie bloqueado. Caso tenha vai abrir modal, orientando a desativar o bloqueio.
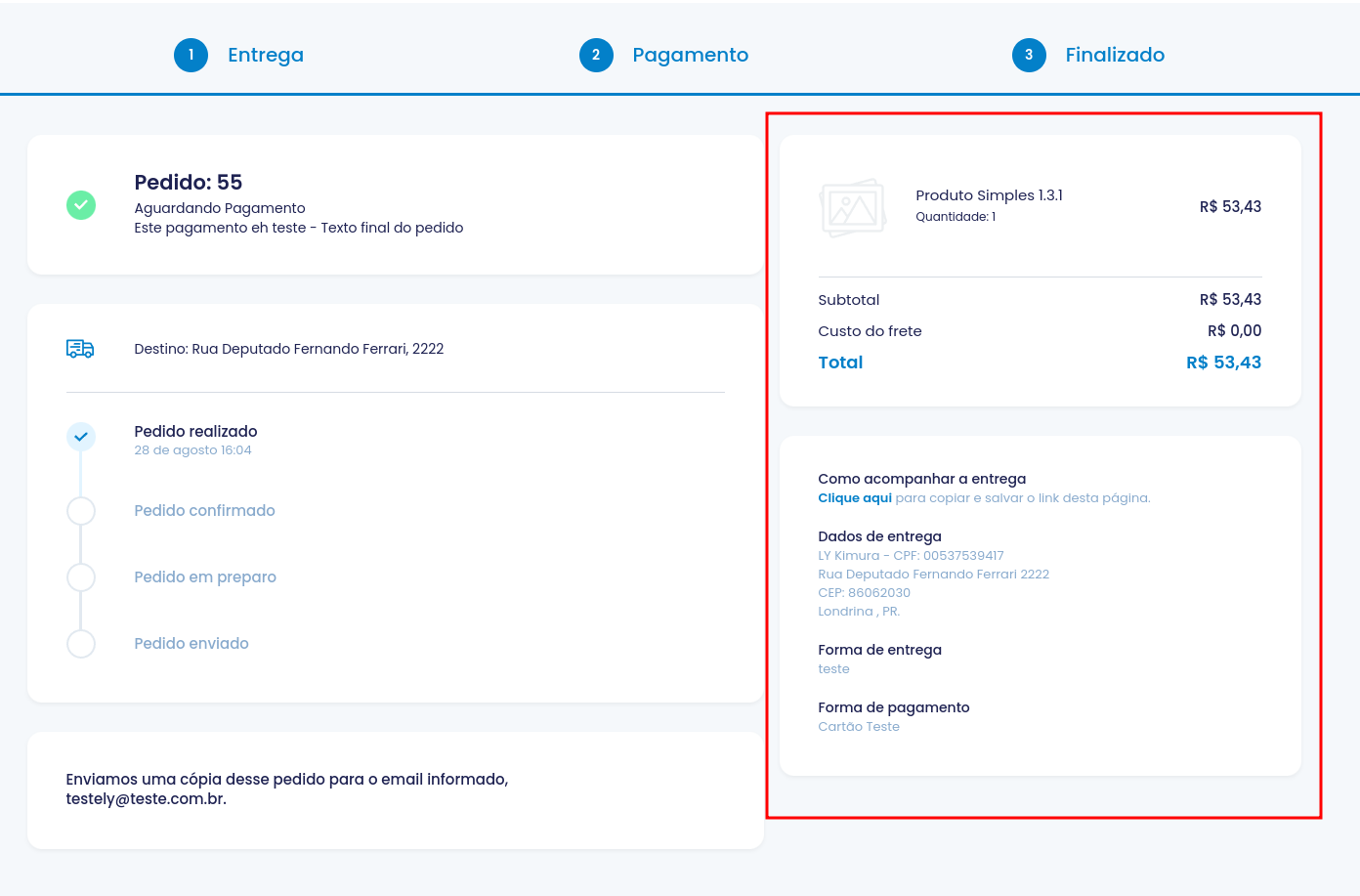
- checkout-order-summary: é onde informa os produtos / os valores / endereço de entrega / pagamento do pedido na página de pedido finalizado.

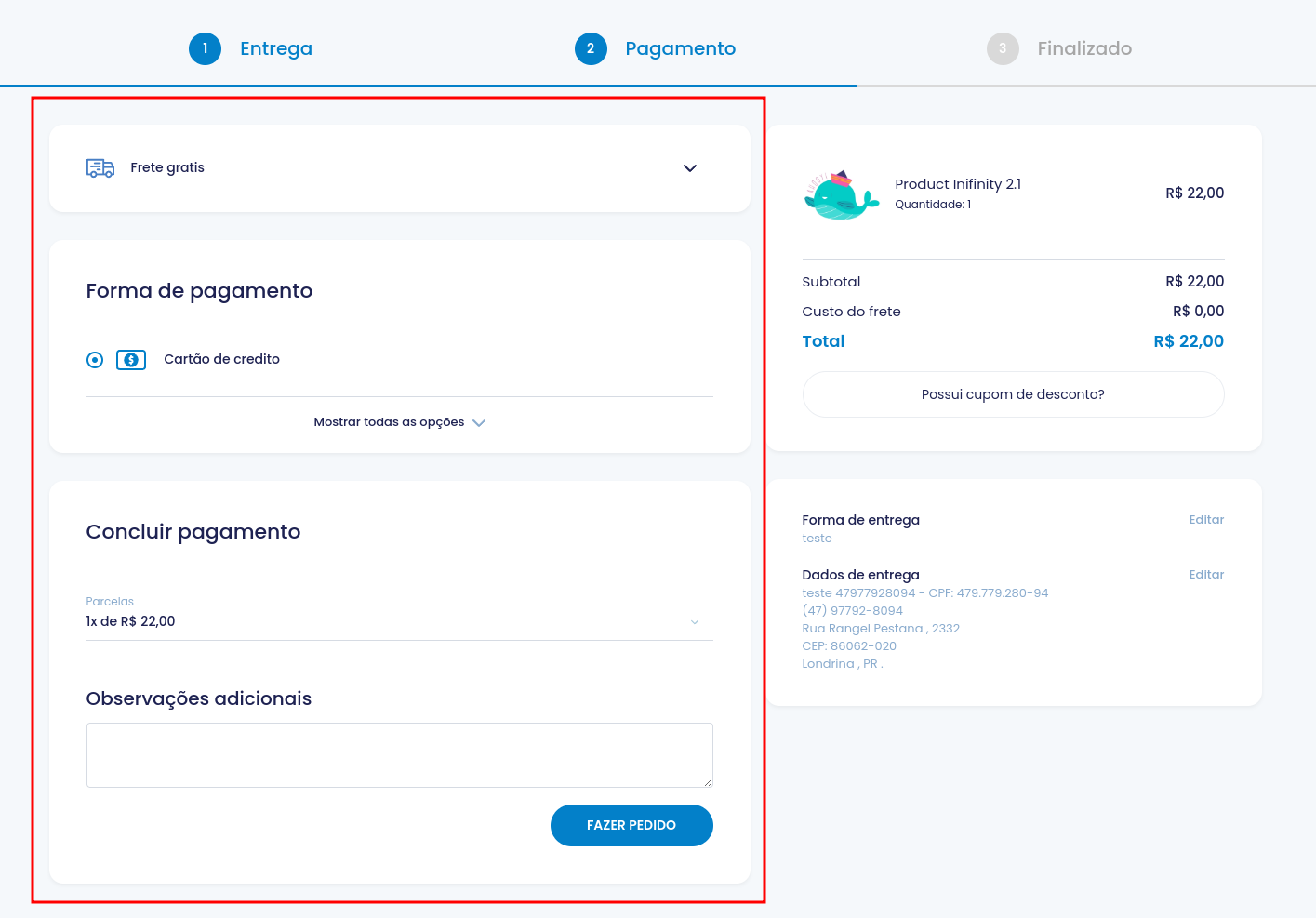
- checkout-payment: é onde terá parte dos pagamentos e concluir pedido.

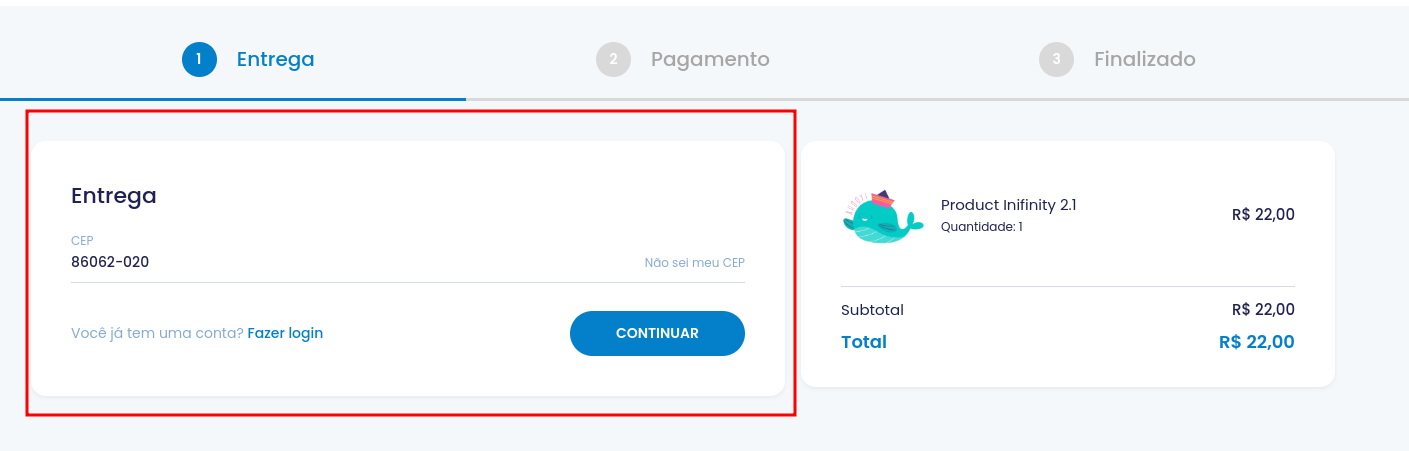
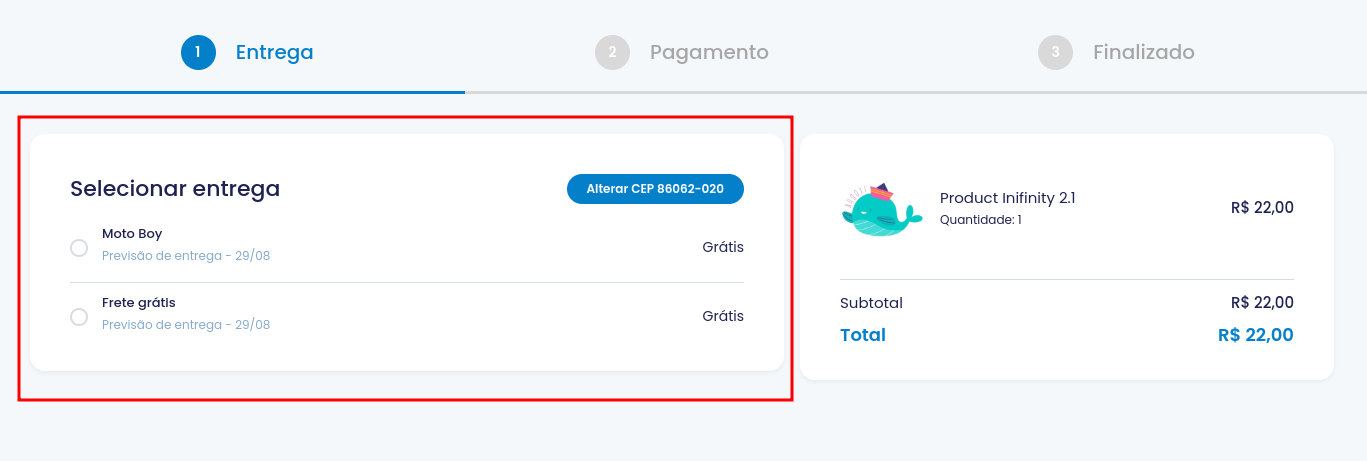
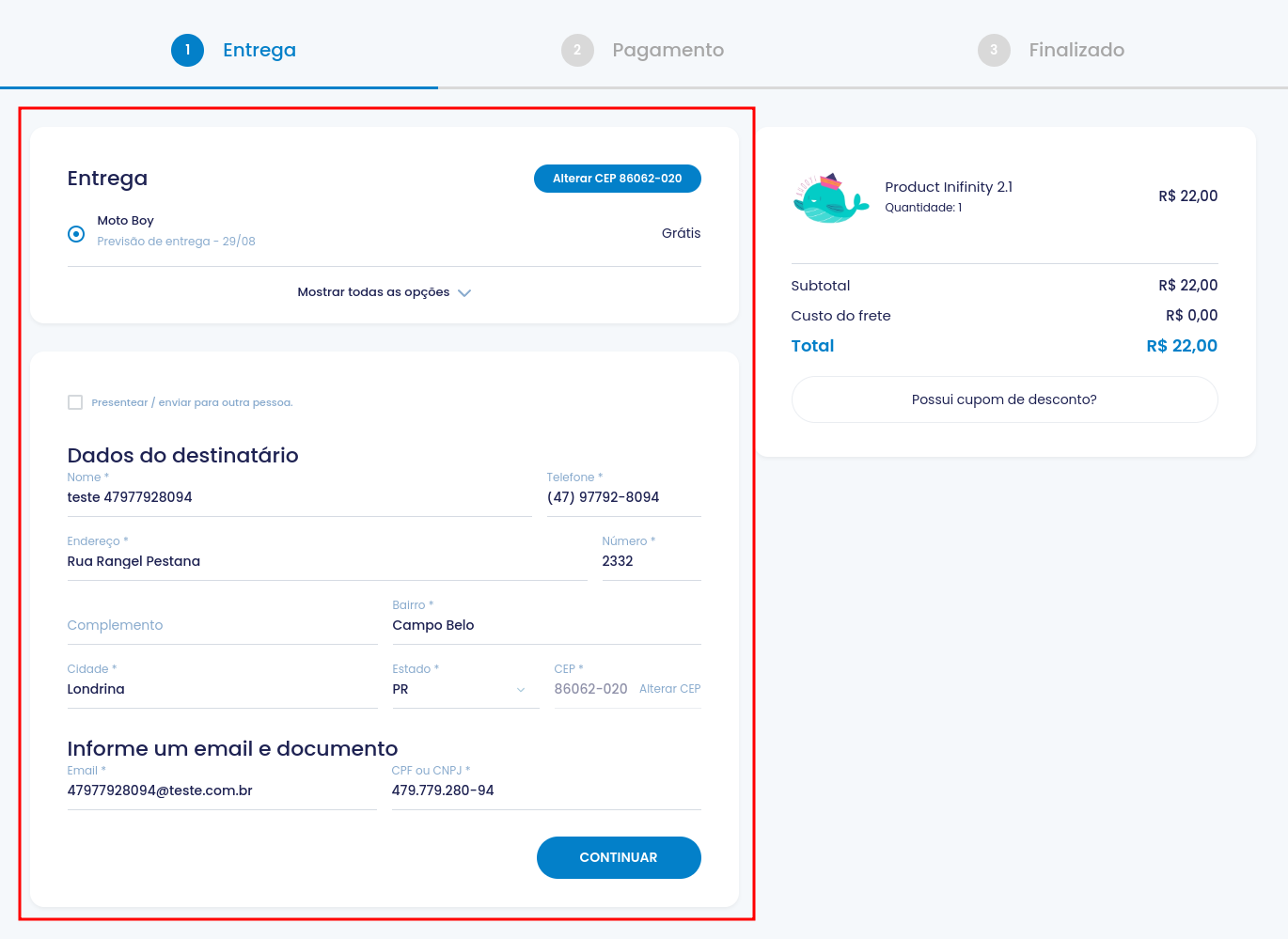
- checkout-shipping: é onde vai exibir campo CEP / lista de fretes / cadastro.



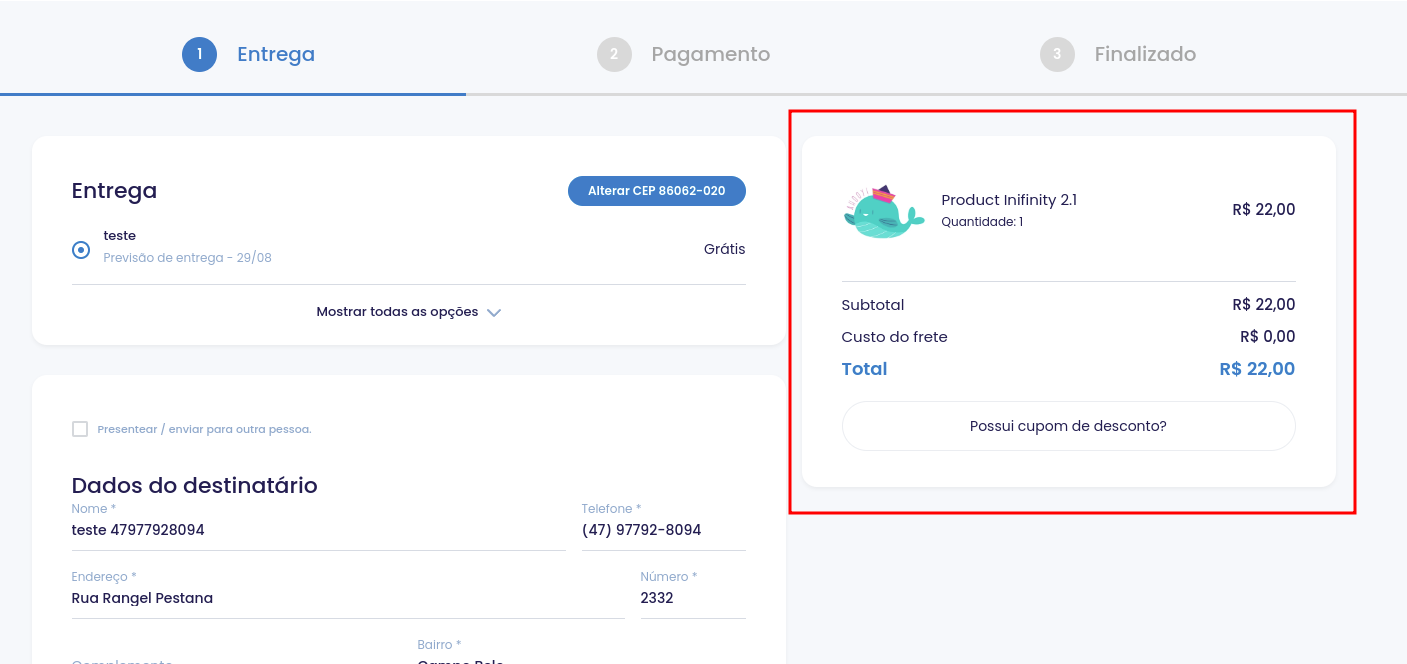
- checkout-summary: é onde informa os produtos e os valores do pedido.

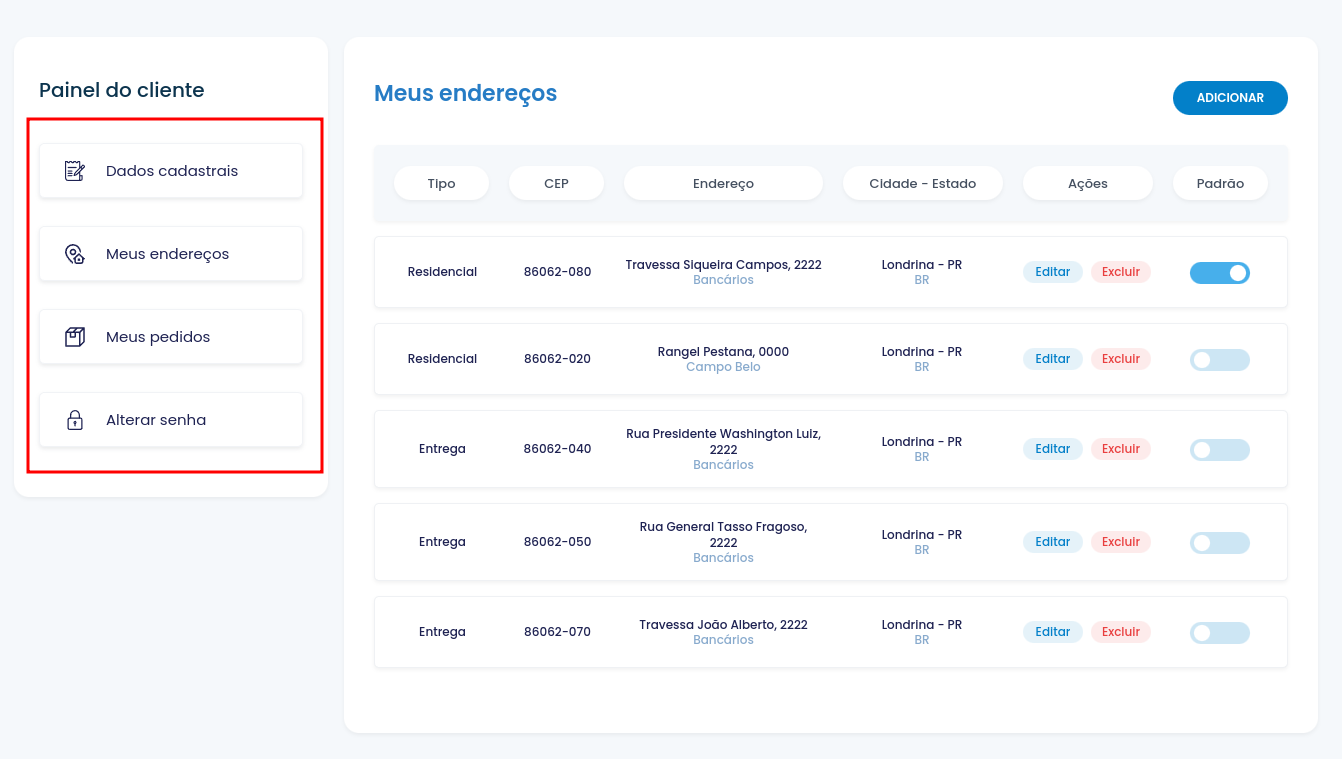
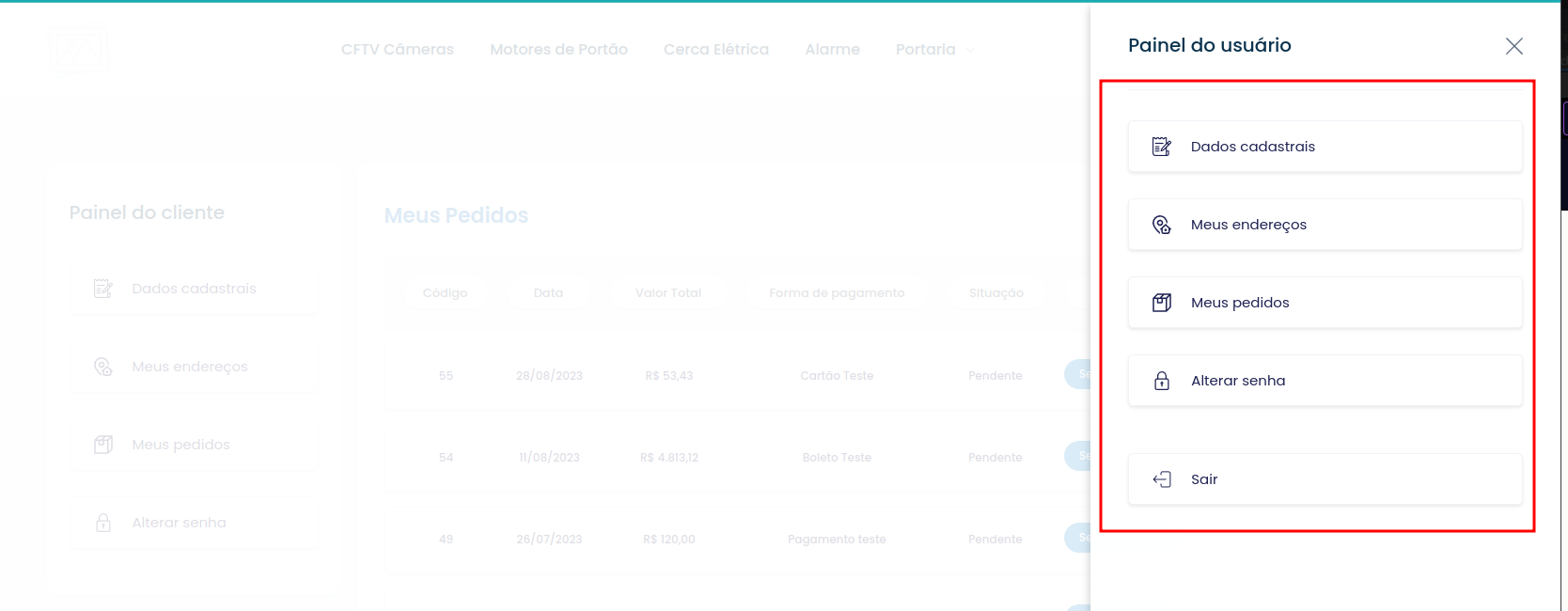
- customer-account-menu: é o menu onde lista os links para acessar cadastro / pedidos / endereços / alterar senha, e são exibidos quando estiver logados. Ele é encontrados nas páginas de pedidos / endereço / cadastro / pop up.


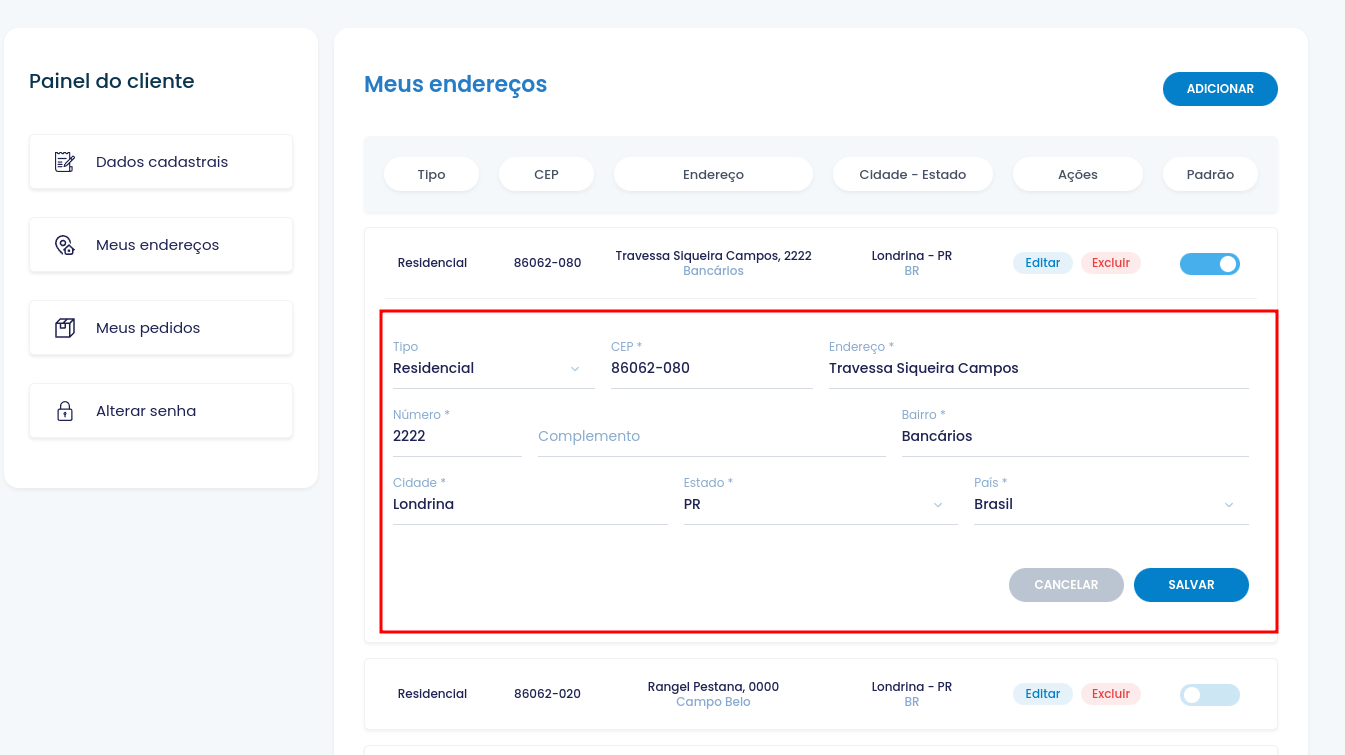
- customer-addresses-edit: é o formulário para adicionar ou editar endereço na página do endereços.

- footer: é o rodapé da loja.
- header-checkout: é o topo exclusivo da página checkout.
- header: é o topo da loja.
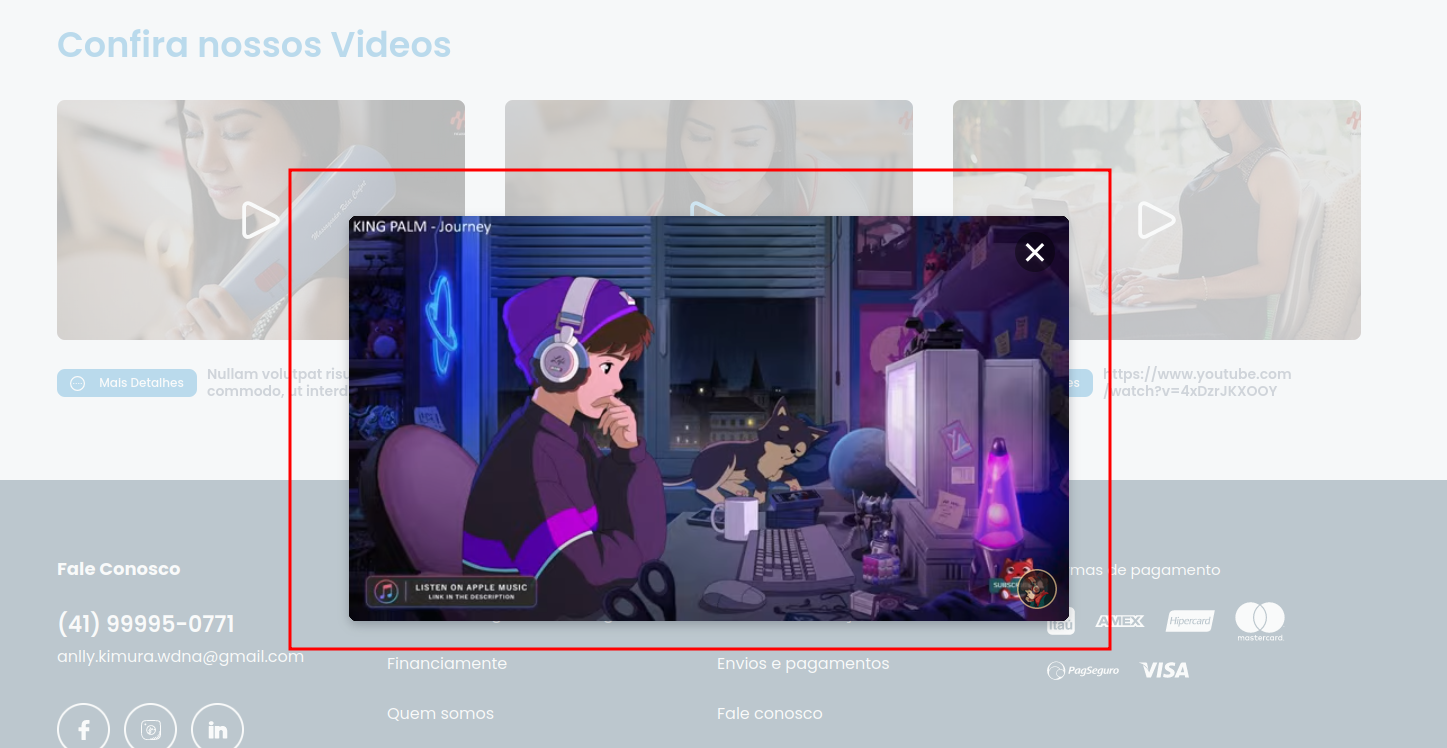
- modal-showcase-video: é o modal para exibir video da vitrine vídeos.

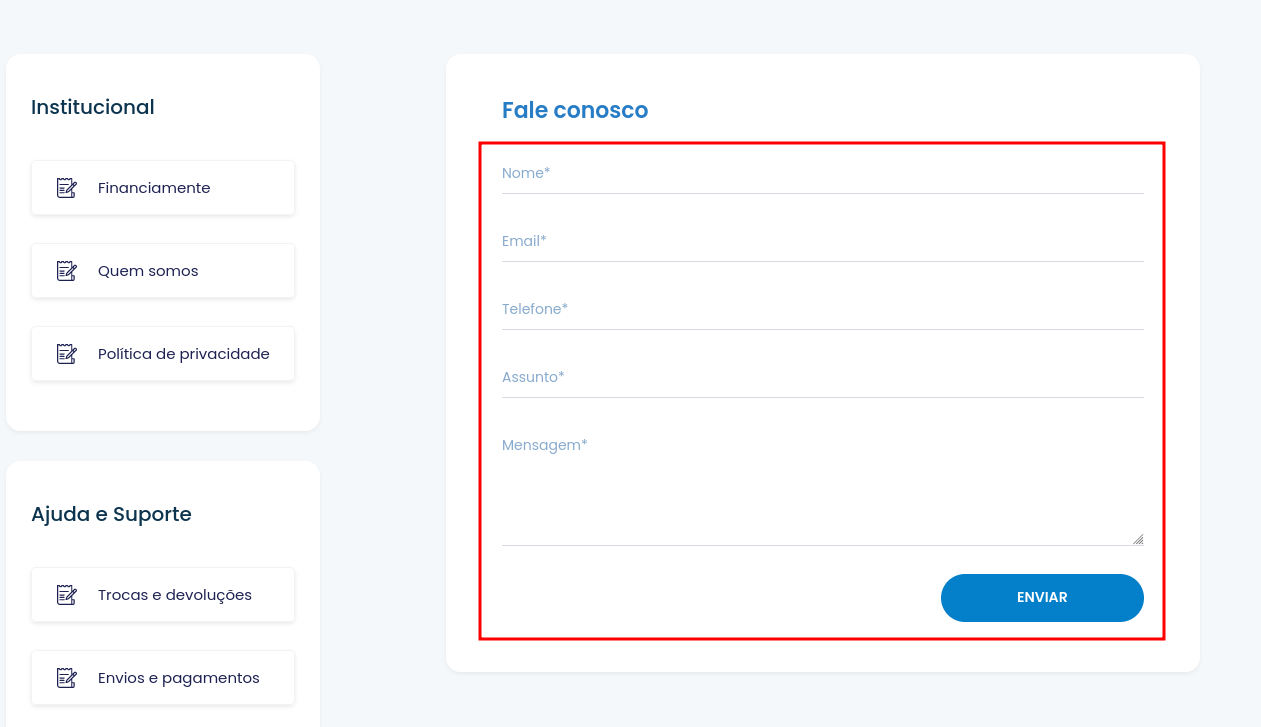
- page-contact-form: é o formulário da página de contato.

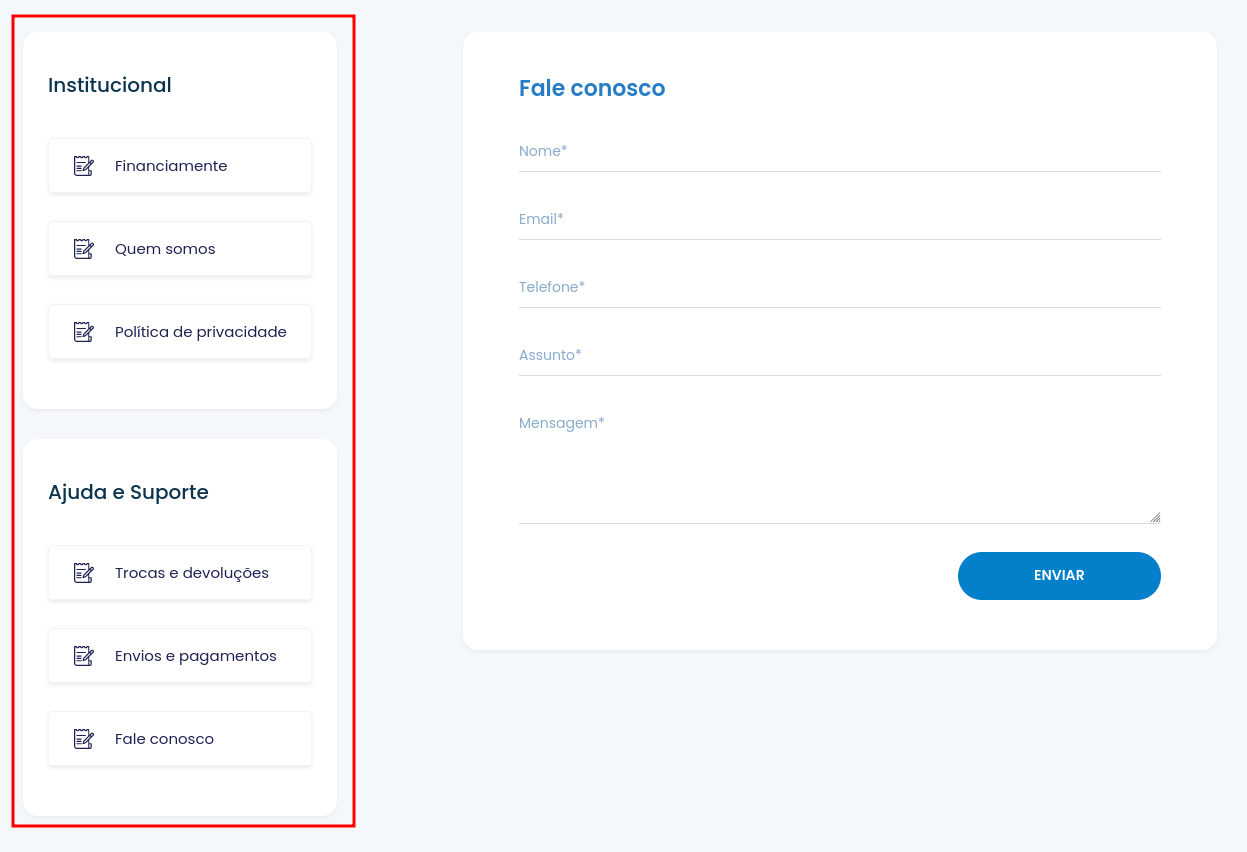
- page-nav: é um menu que vai listar todas as páginas personalizados.

- page-solar-calculator-products: é a lista de produtos filtrados de acordo com resultado da calculadora solar.
- page-solar-calculator: é a pagina da calculadora solar.

- product-buy-to-gether: é a parte do compre junto, onde se encontra em página do produto.

- product-content é o conteúdo da página do produto.
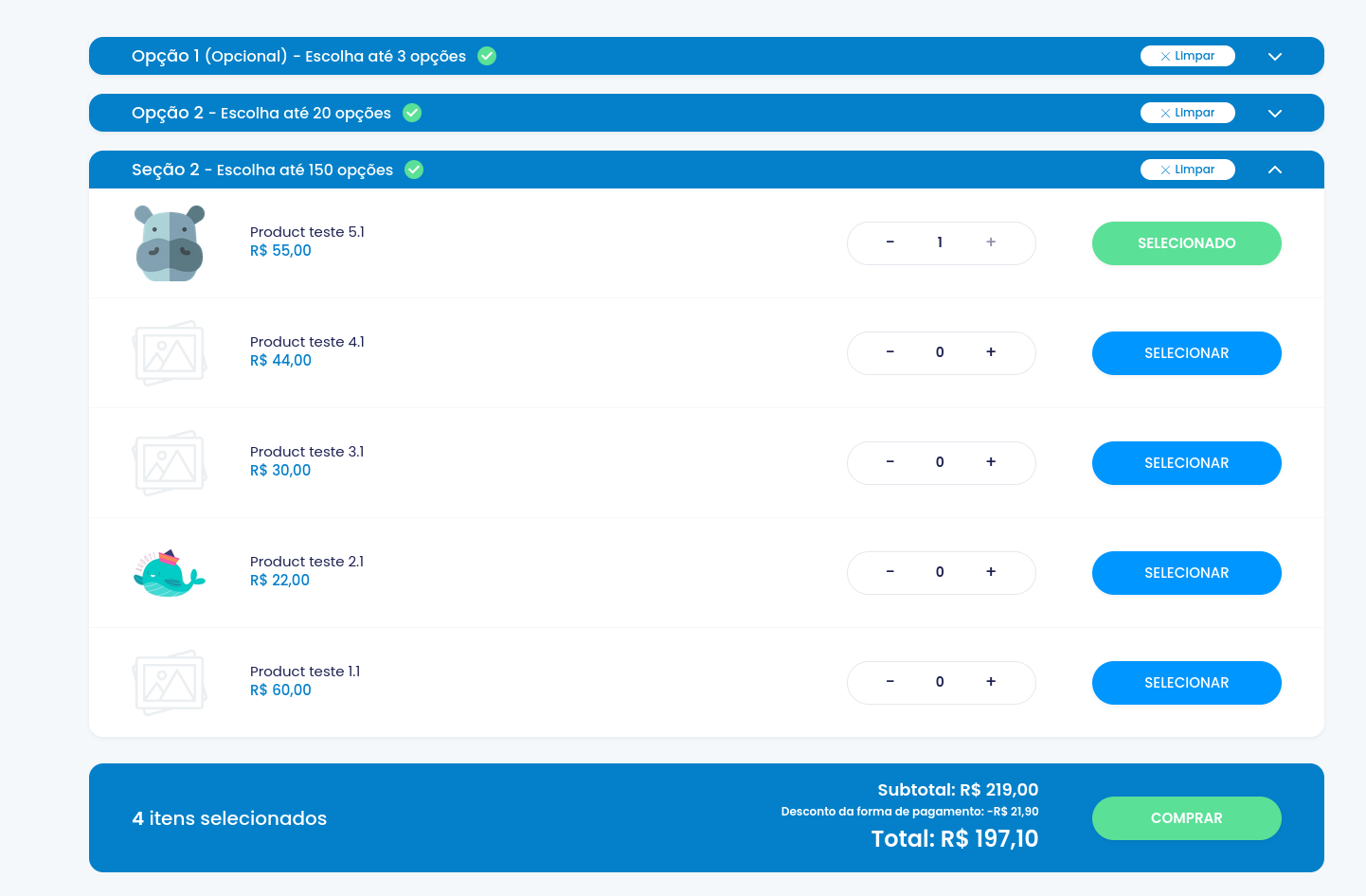
- product-kit-script: é a parte lógica do produto monte seu kit.
- product-kit: é a parte visual do produto monte seu kit.

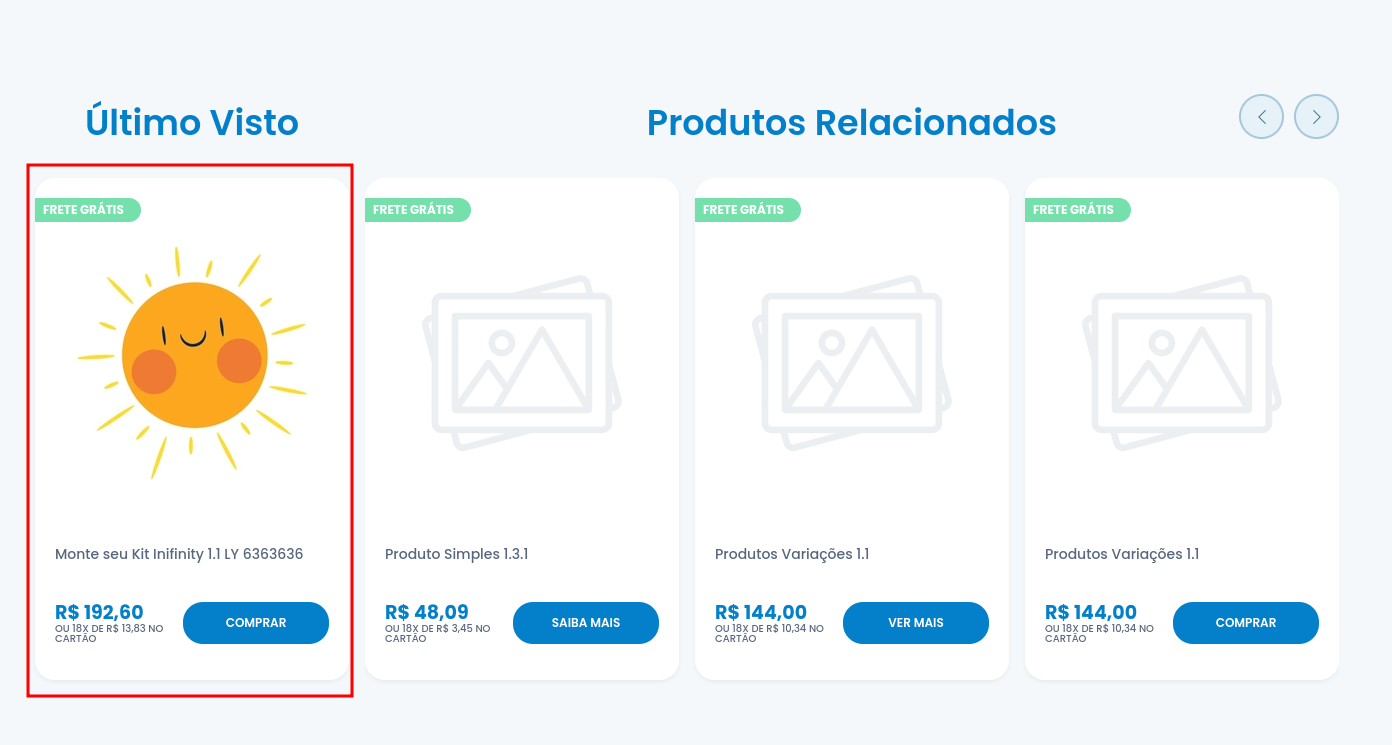
- product-last-viewed: seria o ultimo produto visto na página do produto.

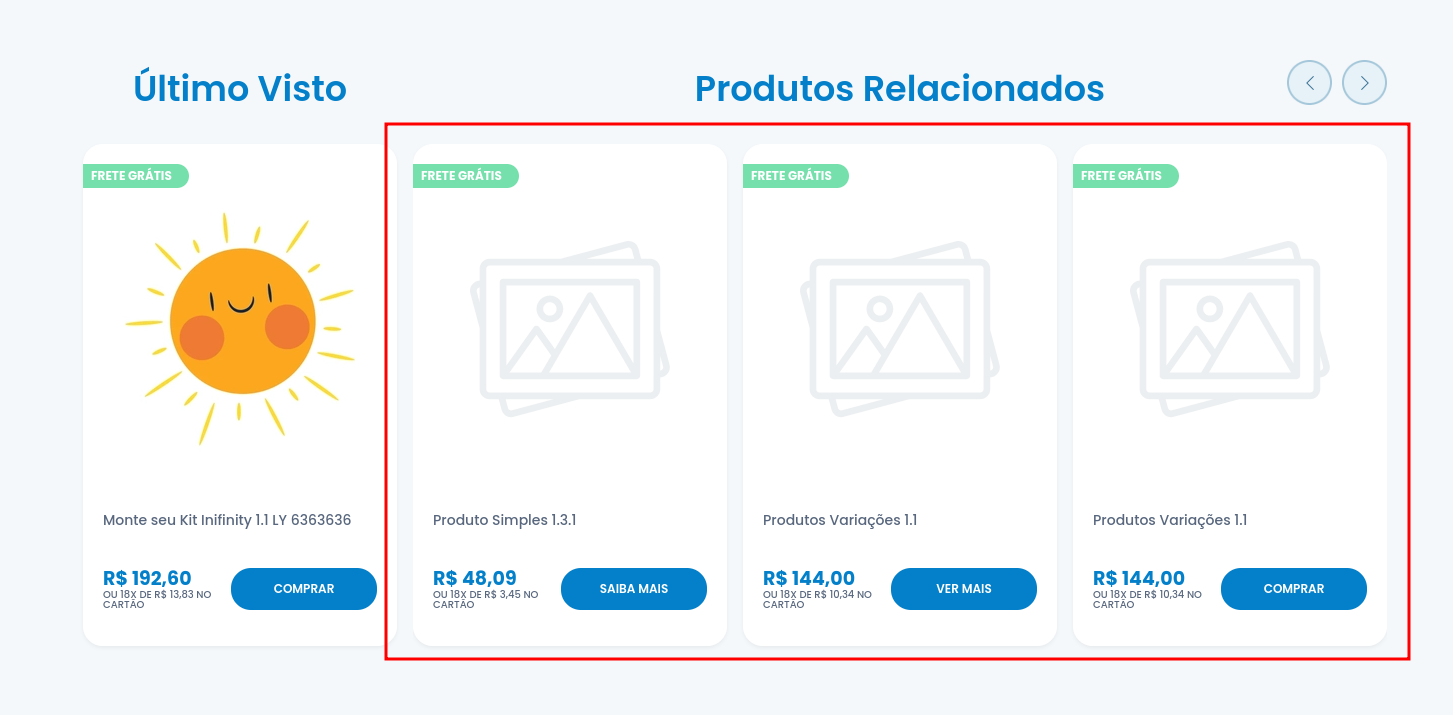
- product-related: seria a lista de produtos relacionados que são exibidos na página do produto.

- product-schema: é o schema json do produto.
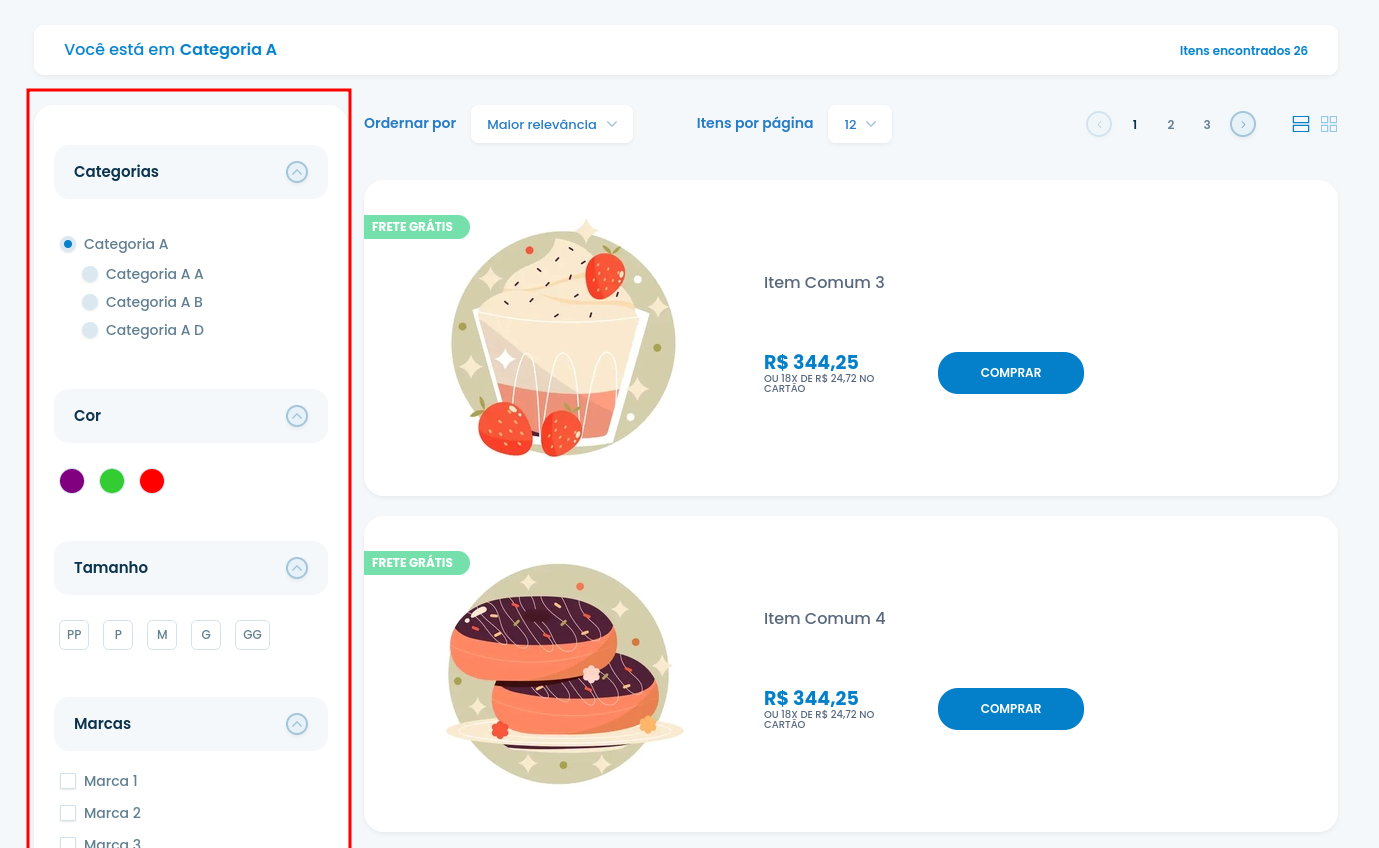
- search-filter: seria o filtro da página de busca.

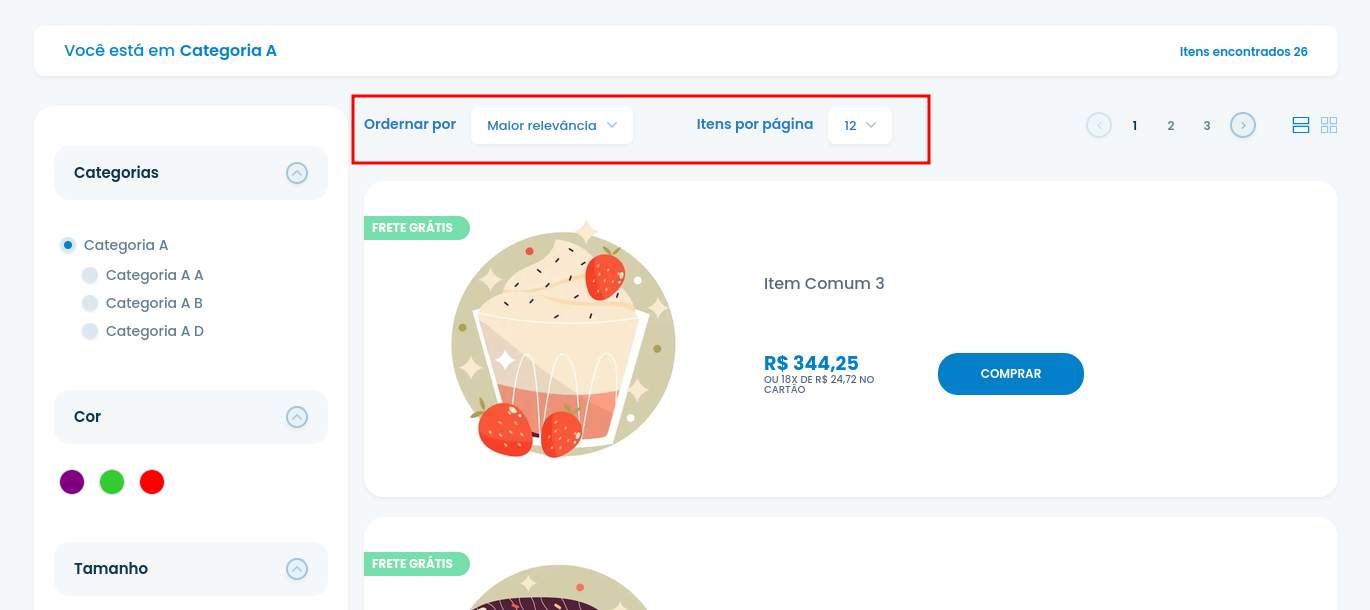
- search-order: seria as opções para ordenar a busca.

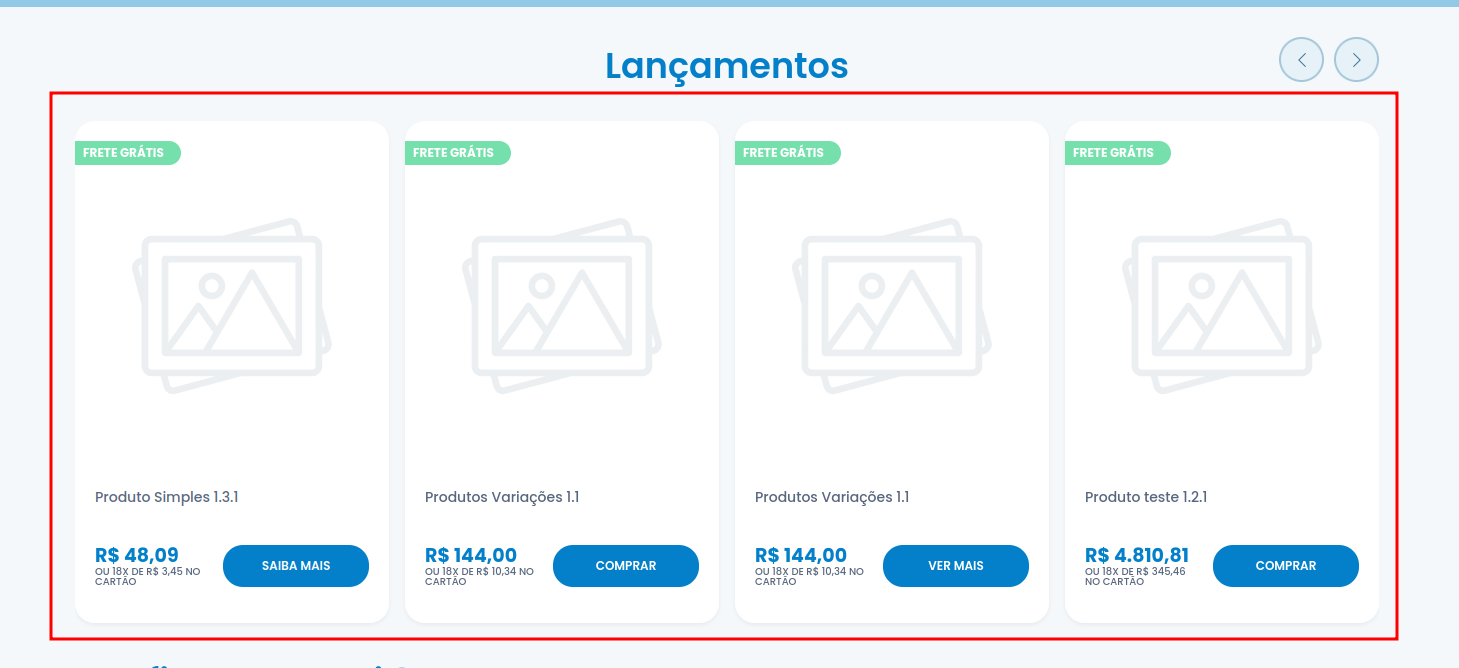
- showcase-model-1: vitrine lançamento
- showcase-model-2: vitrine banner full
- showcase-model-3: vitrine produtos personalizada
- showcase-model-4: vitrine carrossel de produtos com banners
- showcase-model-5: vitrine grade de 1 a 6 banners
- showcase-model-6: vitrine imagem com título
- showcase-model-7: vitrine produtos em lista
- showcase-model-8: vitrine banners grade - 1 grande e 6 pequenos
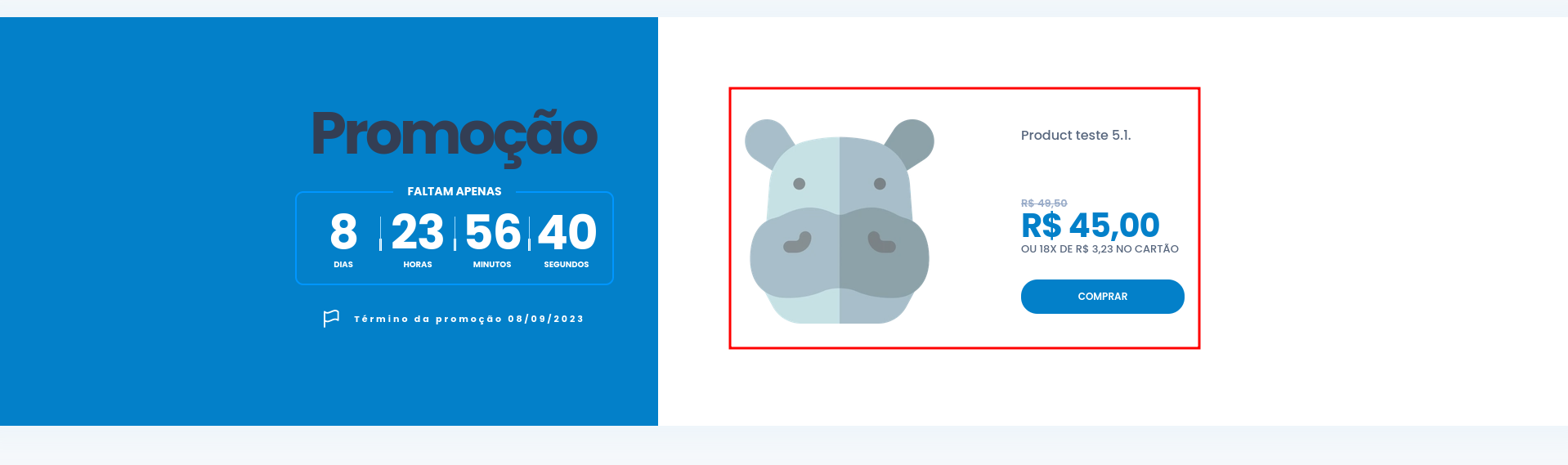
- showcase-model-9: vitrine promoções
- showcase-model-10: vitrine vídeos
- showcase-model-11: vitrine mosaico - 6 pequenos e 1 grande
- showcase-model-12: vitrine imagem com título e descrição
- showcase-model-13: vitrine banner full mosaico
- showcase-model-14: vitrine instagram
- showcase-model-product-buy-to-gether: seria a parte que vai exibir imagem e titulo dos itens compre junto.

- showcase-model-product-promotion: seria a informação do produto na vitrine promoção.

- showcase-model-product: é a listagem de produtos, que são exibidos em vitrine / busca / ultimo visto / produtos relacionados.

- sidenav-forgot-password: é o pop up de "esqueci minha senha".

- sidenav-overlay-account: é o pop up para fazer login.

- sidenav-overlay-cart-script: é a parte lógica do carrinho.
- sidenav-overlay-cart: é o pop up do carrinho.

- sidenav-payment-calculation: é o pop up onde lista opções de pagamentos do produto.

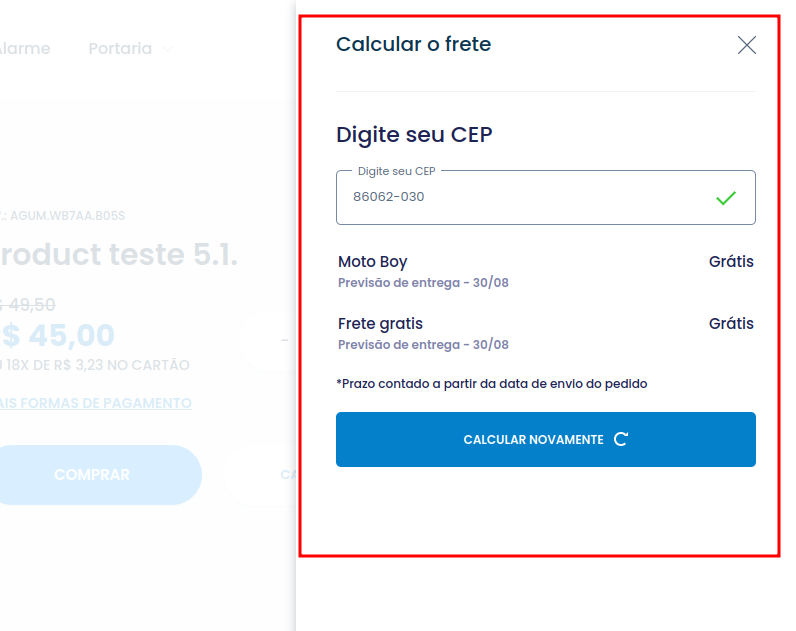
- sidenav-shipping-calculation: é o pop up para calcular frete do produto.

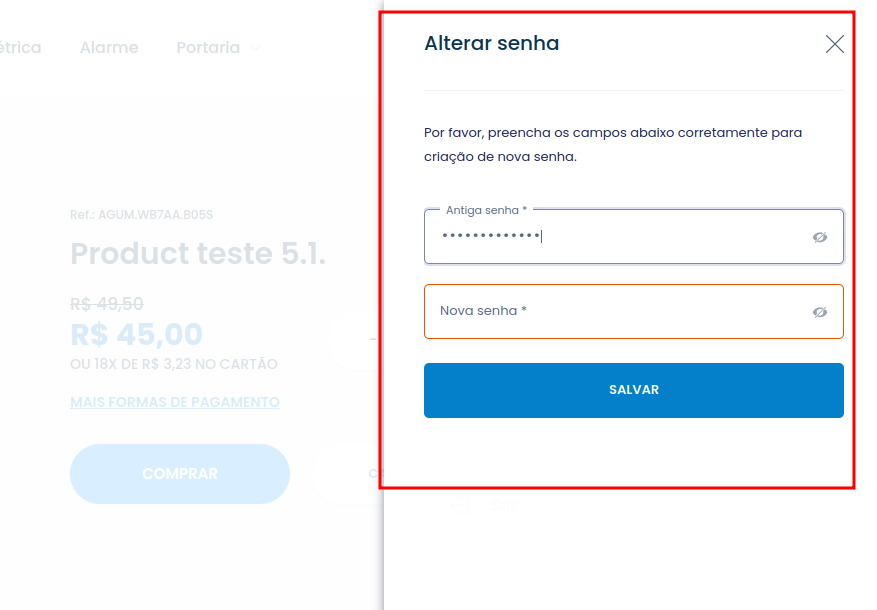
- sidenav-user-password: é o pop up para alterar senha do cadastro.

- theme-schema: é schema.json que se encontra em todas as páginas.
- /templates: são liquids de cada página que existe na loja.
- 404: Página não encontrada / A busca não teve resultado / Página com mensagem de erro
- account: Editar cadastro
- checkout-order: Pedido finalizado
- checkout: Checkout
- customer-adresses: Endereços
- customer-orders: Pedidos
- home: Início
- page: Página personalizada
- product: Produto
- Register: Fazer novo cadastro
- Search: Busca / Categoria
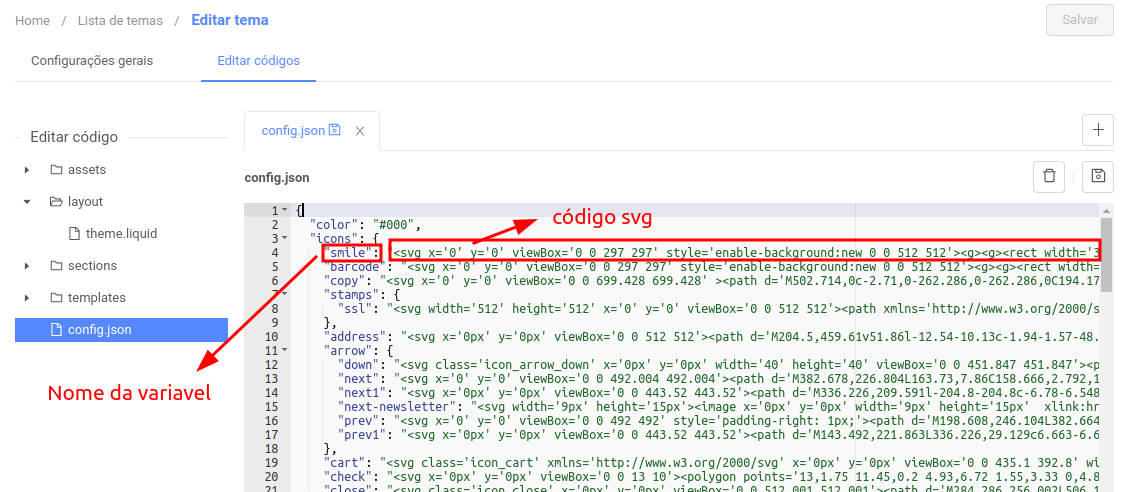
- arquivo "config.json": esse json estão todos svg utilizado no tema. E dependendo dos temas são utilizados variáveis customizadas. Então caso precise criar novas variáveis ou adicionar novos svg deve ser feito nele. Segue abaixo exemplo como adicionar novo svg ou nova variável, e depois como utilizar no liquid.
- Novo icone svg
- config.json: dentro do icons, adiciono novo variavel "smile" e na frete adiciono codigo svg.

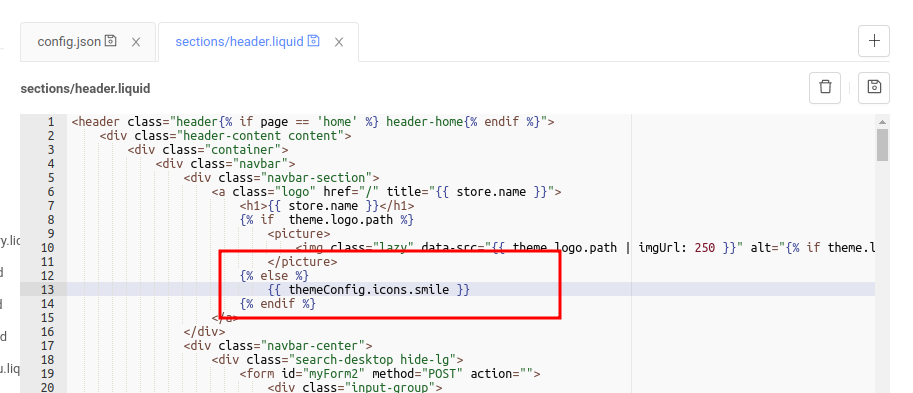
- Em algum arquivo liquid que desejo utilizar.

- Nova variável
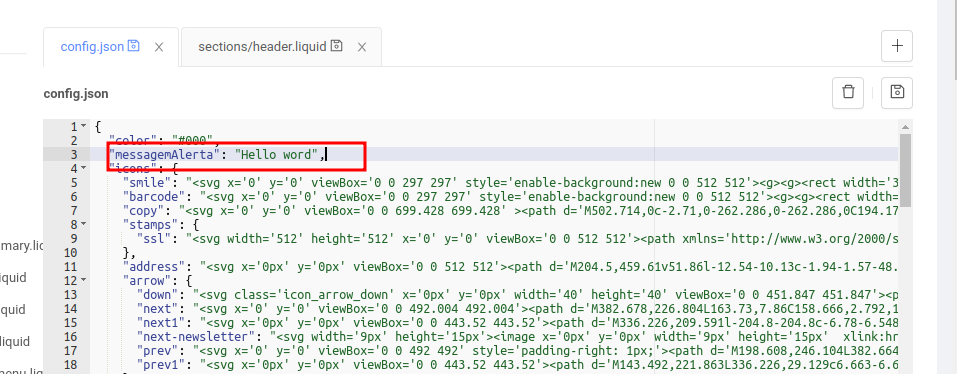
- config.json: adicionei novo variavel "messagemAlerta" e na frete adiciono texto.

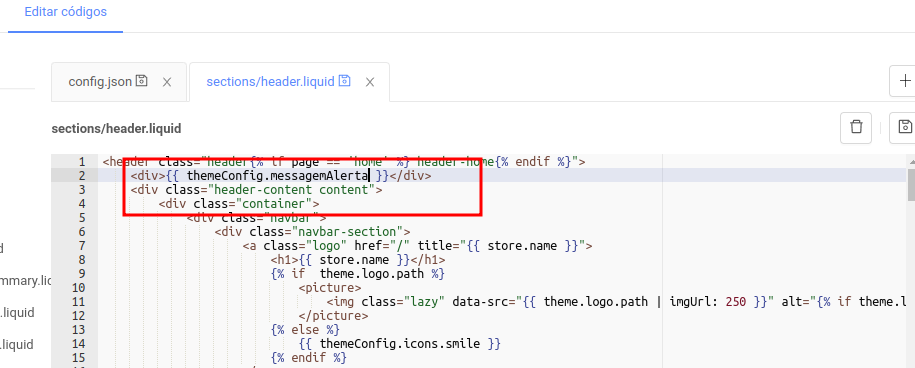
- Em algum arquivo liquid que desejo utilizar.

- Novo icone svg
Seletores embutidos
- Vitrine
- Geral
- Cada sessão terá identificador único, onde terá classe próprio.
- Por exemplo: Se o id da sessão for 10, a classe será ".showcase-10"
- Cada modelo de vitrine tem sua classe
- ".showcase-model-1": Vitrine lançamento
- ".showcase-model-2": Banner Full
- ".showcase-model-3": Vitrine produtos personalizada
- ".showcase-model-4": Carrossel de produtos com banners
- ".showcase-model-5": Grade de 1 a 6 Banners
- ".showcase-model-6": Imagem com título
- ".showcase-model-7": Produtos em lista
- ".showcase-model-8": Banners Grade - 1 grande e 6 pequenos
- ".showcase-model-9": Promoções
- ".showcase-model-10": Vídeos
- ".showcase-model-11": Mosaico - 6 pequenos e 1 grande
- ".showcase-model-12": Imagem com título e descrição
- ".showcase-model-13": Banner full mosaico
- ".showcase-model-14": Instagram
Orientações
- Geral
- Recomendamos sempre salvar uma cópia do arquivo quando salvar o tema, pois não nos responsabilizamos por temas personalizados por conta própria.
- CSS
- Caso for fazer alguma alteração, recomendamos que utilize arquivo "assets/ theme-custom.css"
