Configurações de Grades na Sua Loja Virtual WDNA
Funcionalidade
Permite que o usuário adicione e configure as grades, bem como adicione e configure as variações.
Informações
-
Por padrão, as seguintes grades já vêm configuradas:
- Cor

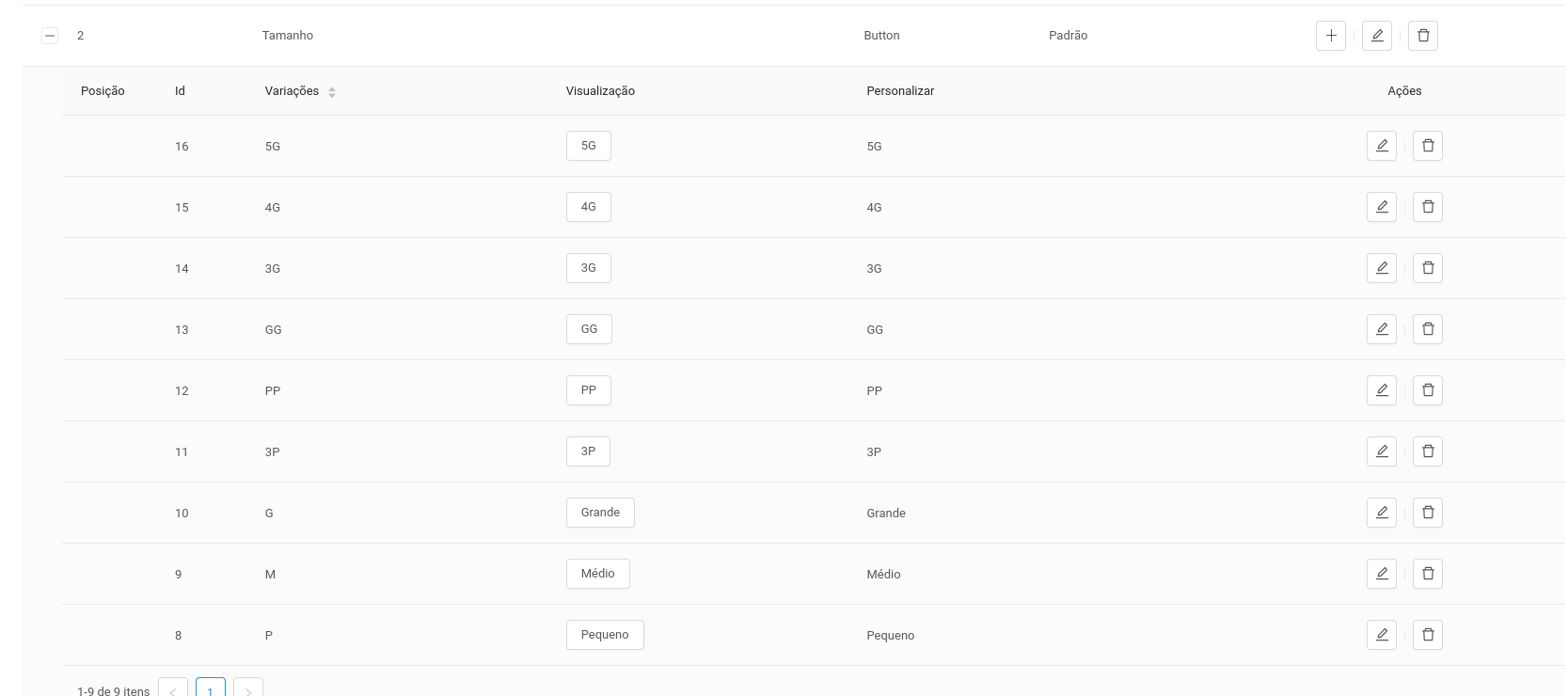
- Tamanho

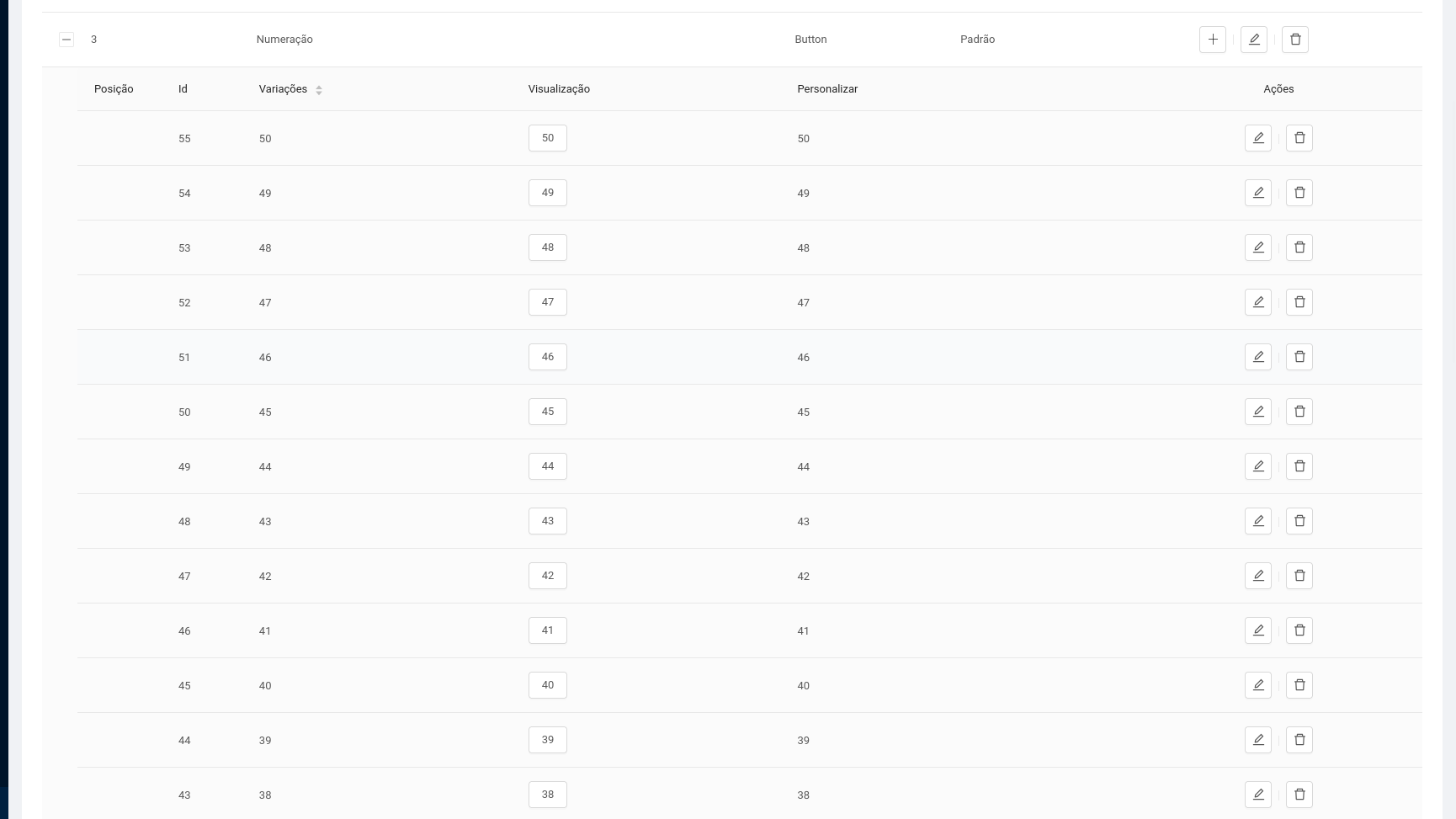
- Numeração

- Cor
Configurações
Grade:
- ID: Preenchido automaticamente pelo sistema e não pode ser editado.
- Grade: Nome da grade e como ela será exibida na loja.
- Display Padrão: As opções de exibição são:
- Button: Exibe as variações em forma de botões.
- Lista: Exibe as variações em um campo de seleção (select).
- Miniatura: Na página do produto, exibe miniaturas de cada variação. Nas páginas de busca ou categoria, exibe as variações em forma de botões.
- Ordenar por: Define o tipo de ordenação desejada para as variações. As opções são:
- Padrão: A ordem das variações seguirá o padrão do sistema, que é a ordem alfabética.
* Observação: A grade "Tamanho", por padrão, segue uma ordem específica: '3P', 'PP', 'P', 'M', 'G', 'GG', 'XG', 'XGG', 'EG', 'EGG', '3G', '4G', '5G'.
- Customizado: A ordem será de menor para maior, conforme as posições definidas nas variações. Caso nenhuma posição tenha sido informada, será utilizada a ordem padrão do sistema. A prioridade é ordenar pelas posições informadas, e em seguida pela ordem do sistema.
- Padrão: A ordem das variações seguirá o padrão do sistema, que é a ordem alfabética.
Grade >> Variações:
- Posição: Se a opção "Ordenar por" estiver configurada como "Customizado" nesta grade, informe o número da posição desejada para a variação. Se houver números repetidos em outras variações da mesma grade, o campo ficará em branco, indicando a duplicação. Se "Ordenar por" estiver definido como "Padrão", este campo não será utilizado.
- Id: Preenchido automaticamente pelo sistema e não pode ser editado.
- Variações: Nome da variação.
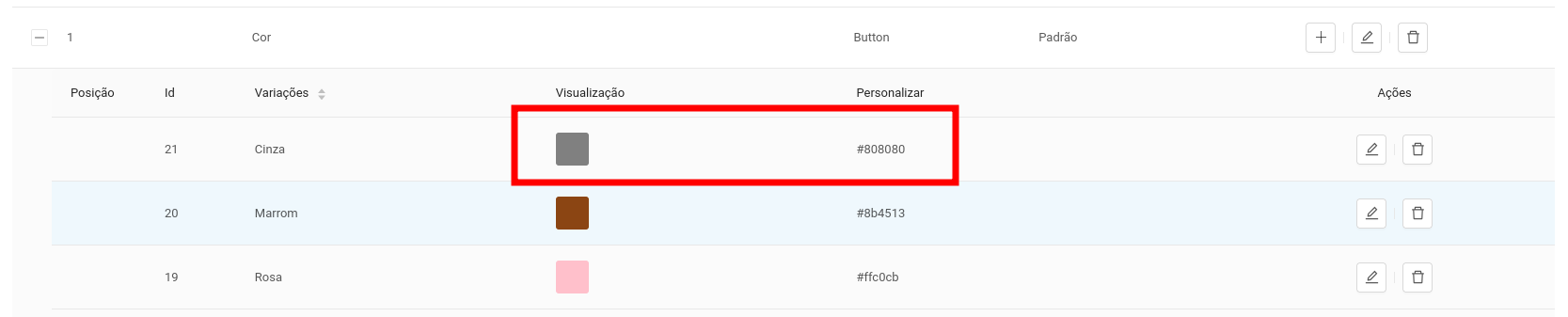
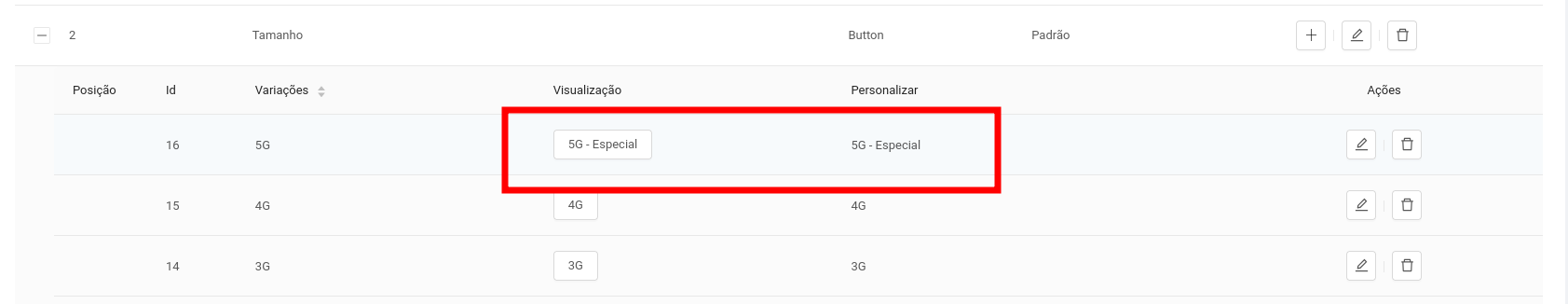
- Visualização: Apenas para visualizar como a variação será exibida. Este campo não pode ser editado.
Exemplos:
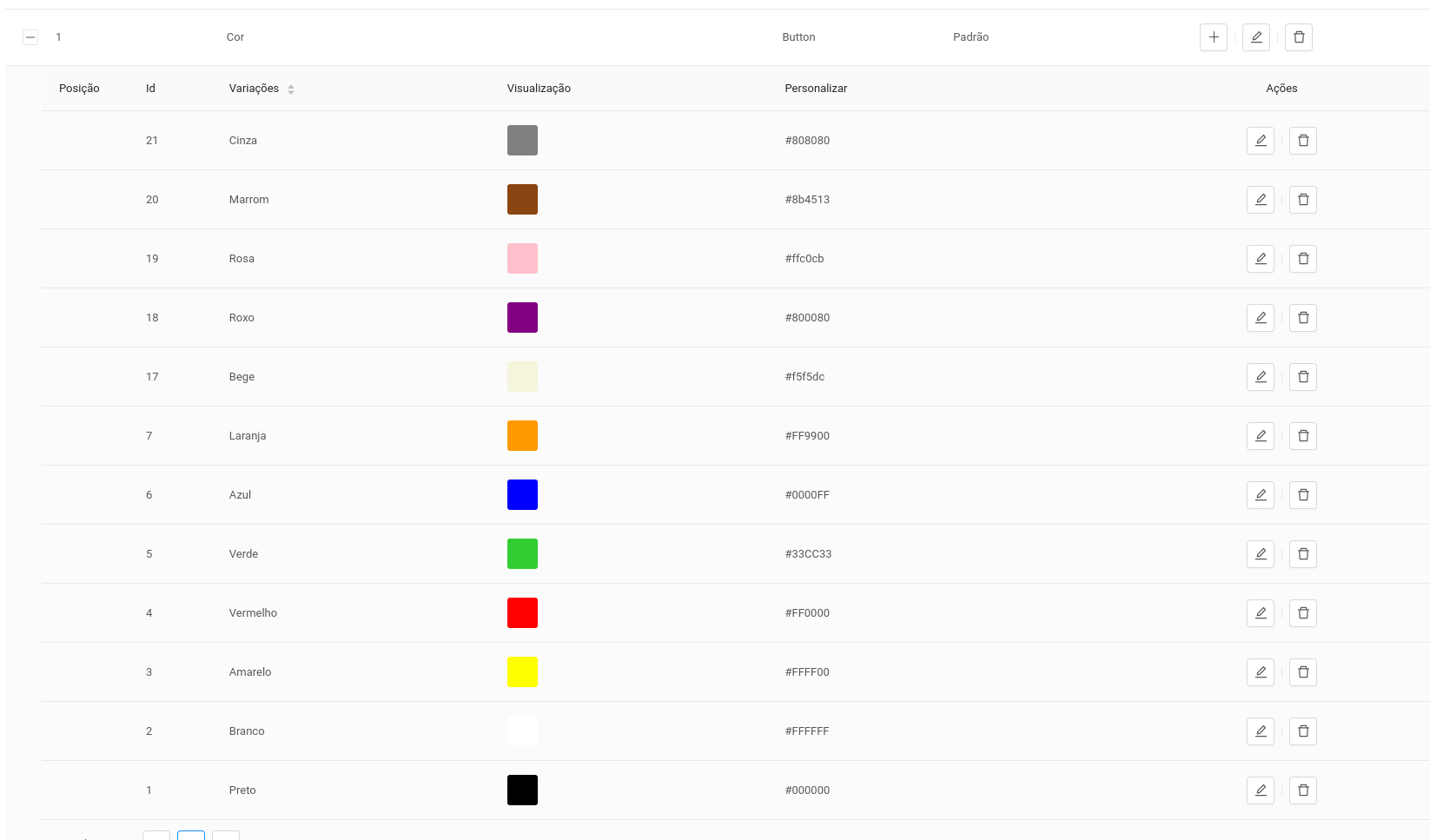
- Cor: Visualiza a cor que será exibida de acordo com o código hexadecimal informado no campo "Personalizar".

- Outros: Visualiza como o texto será exibido na loja, conforme definido no campo "Personalizar".

- Cor: Visualiza a cor que será exibida de acordo com o código hexadecimal informado no campo "Personalizar".
- Personalizar: Campo onde é possível editar como a variação será exibida.
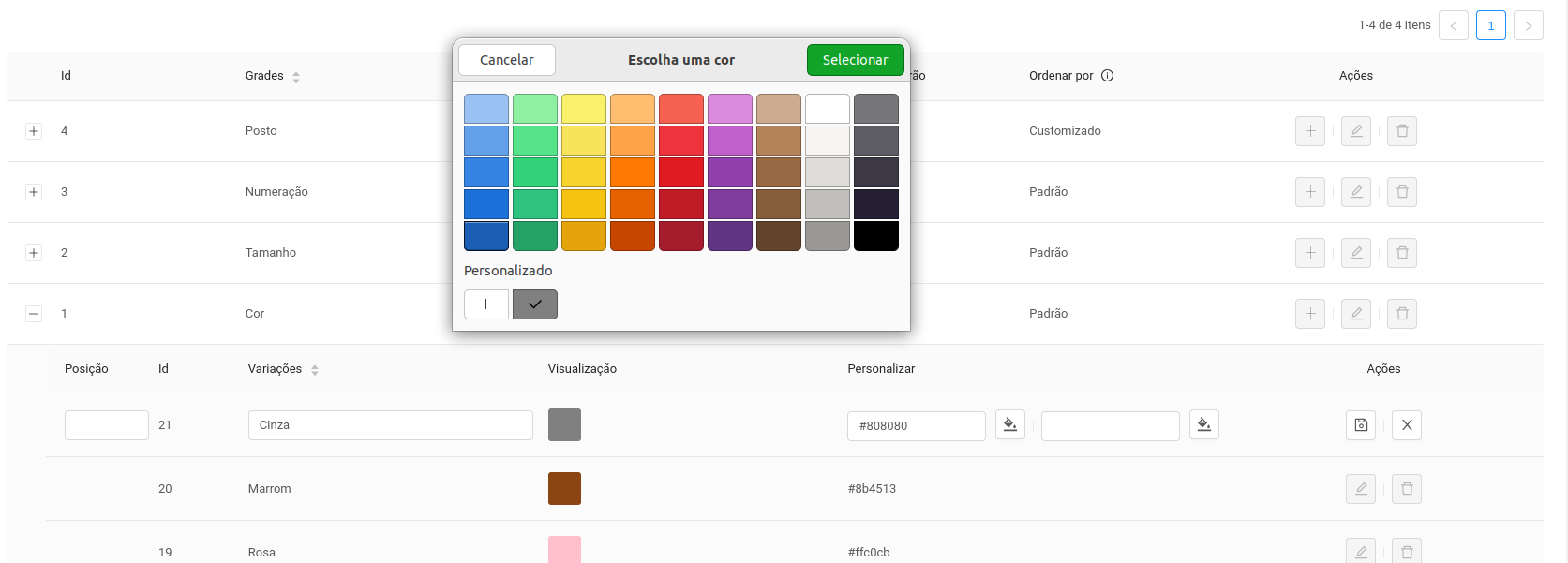
- Cor: Informe o código hexadecimal ou utilize o botão ao lado do campo para abrir a paleta de cores e selecionar a cor desejada.
* Observação: A paleta que abrirá depende do navegador, pois cada navegador tem seu próprio tipo de paleta.