Tamanho do banner - Confira as dimensões de banners utilizados na plataforma
Confira os tamanhos padrão de banners em nossa plataforma e otimize suas campanhas visuais. Garanta que suas imagens se ajustem perfeitamente para melhor performance e visualização.
Banner Full
As imagens inseridas no banner full serão redimensionadas para que não haja espaço entre a imagem e a margem da tela.
Ao inserir mais de uma imagem, o carrossel de banners é ativado automaticamente.

Dimensões sugeridas:
Desktop: largura: 1920px / altura proporcional (sugestão de altura: 604px)
Mobile: largura 412px / altura proporcional (sugestão de altura: 575px)
Grade de 1 a 6 Banners ou Régua
Se selecionada apenas uma coluna, ela é chamada de banner Régua.
Podem ser criadas até 6 colunas no Desktop ou 2 colunas no Mobile.

Dimensões sugeridas: As dimensões informadas referem-se a cada imagem.
Desktop 1 coluna: largura: 1304px / altura proporcional
Desktop 2 colunas: largura: 642px / altura proporcional
Desktop 3 colunas: largura: 424px / altura proporcional
Desktop 4 colunas: largura: 314px / altura proporcional
Desktop 5 colunas: largura: 248px / altura proporcional
Desktop 6 colunas: largura: 204px / altura proporcional
Mobile 1 coluna: largura: 328px / altura proporcional
Mobile 2 colunas: largura: 156px / altura proporcional
Imagem com Título
É possível inserir títulos nas imagens e definir um link de destino para o título informado.
Podem ser criadas até 8 colunas no Desktop ou 4 colunas no Mobile.
Se o campo de título for deixado em branco, é possível criar um banner com várias imagens lado a lado, em até 8 colunas, muito utilizado em menus de marcas.
Ao inserir mais de 8 imagens, o carrossel de banners é ativado automaticamente.

Dimensões sugeridas: As dimensões informadas referem-se a cada imagem.
Desktop 1 coluna: largura: 1304px / altura proporcional
Desktop 2 colunas: largura: 642px / altura proporcional
Desktop 3 colunas: largura: 424px / altura proporcional
Desktop 4 colunas: largura: 314px / altura proporcional
Desktop 5 colunas: largura: 248px / altura proporcional
Desktop 6 colunas: largura: 204px / altura proporcional
Desktop 7 colunas: largura: 172px / altura proporcional
Desktop 8 colunas: largura: 148px / altura proporcional
Mobile 1 coluna: largura: 328px / altura proporcional
Mobile 2 colunas: largura: 156px / altura proporcional
Mobile 4 colunas: largura: 98px / altura proporcional
Mobile 4 colunas: largura: 70px / altura proporcional
Banners Grade - 1 grande e 6 pequenos
A 1ª imagem informada será utilizada como a imagem maior.
Não há redimensionamento automático das imagens. Caso não sejam definidas todas as 7 imagens, o banner apresentará espaços sem imagens.

Dimensões necessárias: As dimensões informadas referem-se a cada imagem.
Desktop Imagem Grande: largura 464px / altura 752px
Desktop Imagens Menores: largura 464px / altura 240px
Vídeo com título e descrição
Você precisa definir uma imagem de capa para cada vídeo inserido.
Podem ser criadas até 3 colunas de vídeo no Desktop ou 2 colunas no Mobile.
É possível ativar o autoplay no vídeo, além de adicionar título, descrição e link de destino para o botão de ação.
A imagem da capa pode ser posicionada à esquerda, direita, abaixo ou acima do título e da descrição.

Dimensões necessárias: As dimensões informadas referem-se a cada imagem.
Desktop 1 coluna: largura 852px / altura 456px
Desktop 2 colunas: largura 692px / altura 370px
Desktop 3 colunas: largura 448px / altura 240px
Mobile 1 coluna: largura 852px / altura 456px
Mobile 2 colunas: largura 692px / altura 370px
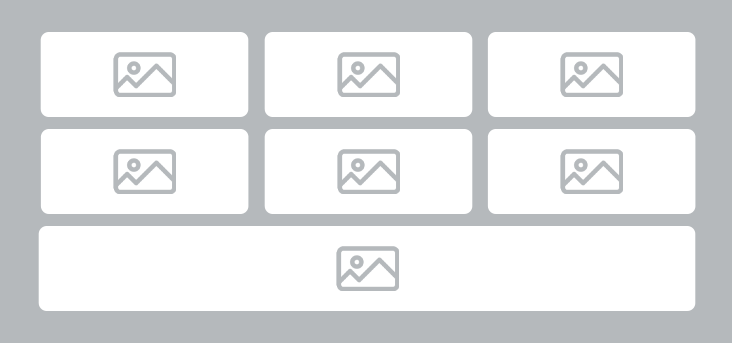
Mosaico - 6 pequenos e 1 grande
A 7ª imagem informada será utilizada como a imagem maior.
Não há redimensionamento automático das imagens. Caso não sejam definidas todas as 7 imagens, o banner apresentará espaços sem imagens.

Dimensões necessárias: As dimensões informadas referem-se a cada imagem.
Desktop Imagens Menores: largura 464px / altura 240px
Desktop Imagem Grande: largura 1424px / altura 240px
Mobile: largura: 328px / altura proporcional
Imagem com título e descrição
É possível inserir título e descrição nas imagens e definir um link de destino para o botão de ação.
Podem ser criadas até 5 colunas no Desktop ou 2 colunas no Mobile.
Apenas 4 colunas no Desktop ou 1 coluna no Mobile quando selecionado a posição da imagem na Esquerda ou Direita.
A imagem pode ser posicionada à esquerda, direita, abaixo ou acima do título e da descrição.

Dimensões necessárias: As dimensões informadas referem-se a cada imagem.
Desktop 1 coluna: largura 1304px / altura: 300px (posição da imagem acima ou embaixo)
Desktop 1 coluna: largura 652px / altura: 300px (posição da imagem esquerda ou direita)
Desktop 2 colunas: largura 642px / altura: 300px (posição da imagem acima ou embaixo)
Desktop 2 colunas: largura 322px / altura: 300px (posição da imagem esquerda ou direita)
Desktop 3 colunas: largura 424px / altura: 300px (posição da imagem acima ou embaixo)
Desktop 3 colunas: largura 212px / altura: 240px (posição da imagem esquerda ou direita)
Desktop 4 colunas: largura 314px / altura: 300px (posição da imagem acima ou embaixo)
Desktop 4 colunas: largura 180px / altura: 180px (posição da imagem esquerda ou direita)
Desktop 5 colunas: largura 248px / altura: 200px (posição da imagem acima ou embaixo)
Mobile 1 coluna: largura 382px / altura: 300px (posição da imagem acima ou embaixo)
Mobile 1 coluna: largura 190px / altura: 180px (posição da imagem esquerda ou direita)
Mobile 2 colunas: largura 187px / altura: 150px (posição da imagem acima ou embaixo)
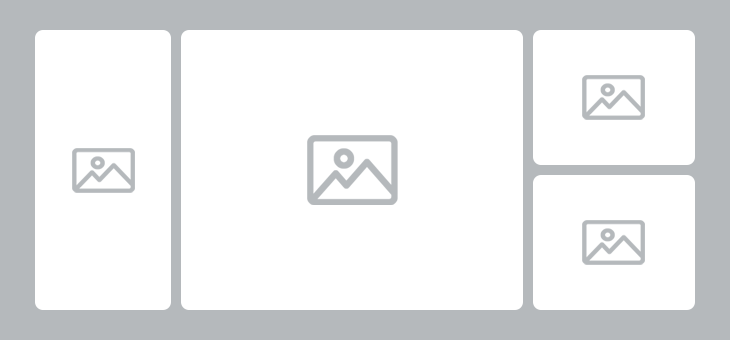
A 1ª imagem informada será utilizada à esquerda, a 2ª imagem no centro, e a 3ª e 4ª imagens à direita.
No mobile, será exibida apenas 1 imagem.
Não há redimensionamento automático das imagens. Caso as 4 imagens não sejam definidas, o banner apresentará espaços vazios.

Dimensões necessárias: As dimensões informadas referem-se a cada imagem.
Desktop: 1° imagem: largura 424px / altura 650px
Desktop: 2° imagem: largura 952px / altura 650px
Desktop: 3° e 4° imagens: largura 512px / altura 317px
Mobile: largura: 328px / altura proporcional
